Advanced iFrame Pro
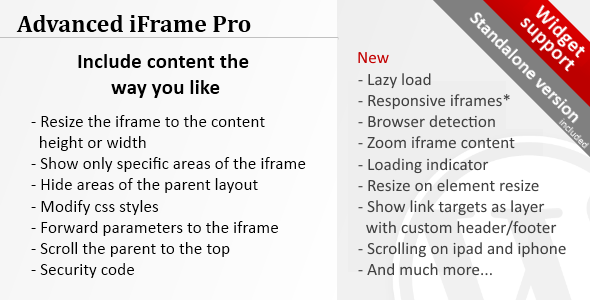
Include content the way YOU like in an iframe that can hide and modify elements and forward parameters. With Advanced iFrame Pro, You can also embed content directly or show a part of an iframe.
Resize de iframe to the content height or width
On the same domain or if you are able to use the external workaround you can resize the iframe to the iframe height. Also dynamic size changes in the iframe are detected and even auto height of hidden elements is supported.
Show the only specific areas of the iframe
Even if you are NOT on the same domain and you are NOT able to modify the external page you can show a part of the remote iframe. With the included area selector you can simply select the area you want to show with your mouse. Also you can hide certain areas of the other page. For perfect integration zoom is also supported!
Zoom iframe content
You can zoom the content of an iframe with a fixed ratio and also by auto zoom which does calculate the factor depending on the browser size. Especially on non responsive pages this can be the only solution for mobile devices.
Modify CSS Styles
You can dynamically change the css of the parent and depending on your setup even of the iframe page too. So you can hide elements like header and footers or overwrite static sizes to make a page more responsive.
Lazy Load
Lazy load is the perfect feature to enhance the loading time of your page. So first your main page is loaded and afterwards the iframe. You can also load the iframe when it is visible only or load the iframe with a click on a button.
Loading Indicator
Loading iframes often takes additional time. So now you can show your users a loading icon until the iframe is fully loaded.
Responsive iFrames/Videos
Advanced iFrame Pro has several options to make your iframes responsive. Also videos are supported. Please see this blog entry for details.
Browser Detection
Many websites look different on different devices. With the included browser detection you are able to show different iframes or different parts of an iframe depending on the detected device.
Open Link as a Popup
You can dynamically change the link targets of the parent and depending on your setup even of the iframe page too. In the iframe even links can be changed now! This also enables the feature that links can be directly opened in an extra layer in an iframe. So users don’t leave your webpage even when they select external links! A custom header/footer can also be included to the layer.
Scrolling on Ipad and Iphone
By default not all IOS versions do support scrolling inside an iframe. An IOS workaround combined with the browser detection is done in the plugin as the IOS workaround does not work on other systems!
Advanced Url parameters handling
Many options to parse parameters are supported. You can forward parameters from the parent and you have many placeholders like the current WordPress username. You can even add the iframe url as parameter to the parent url to be able to bookmark the current selected page.
And more!




















Reviews
There are no reviews yet.